
Adding custom formatting to all list views
One of the most exciting changes to SharePoint in the last few years is the advances in custom formatting of columns, views, and forms. These capabilities have transformed lists from functional tools that are pretty boring to exciting, dynamic, visual presentations of data with colors, icons, and almost anything you can design in HTML/CSS. By default, most of the custom formatting samples for columns are shown in a single view, but it is just few steps to make this formatting active in every view.
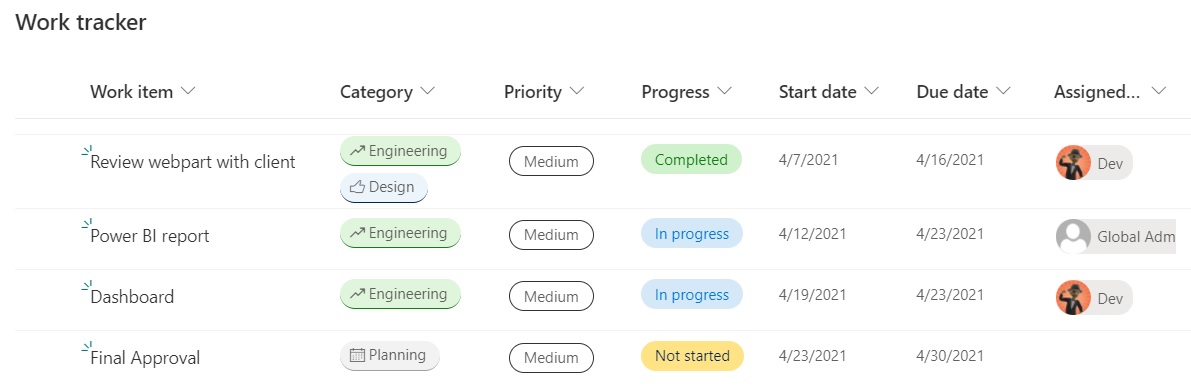
First, let’s find out how to create some custom formatting. I started with a Work Tracker list from the templates provided in Microsoft Lists and added some data about a project. As you can see from the image below, this template already has custom formatting in several columns. (Category, Priority, Progress, and Assigned to).