Wrap-up: North American Collaboration Summit

There were definitely doubters, but the North American Collaboration Summit has successfully executed the first “hybrid model” conference. And the results were better than any of us imagined.
- To read a full summary, including lessons learned, from conference organizer Mark Rackley, click here
The decision to go
Honestly, my beautiful wife, Tracy, and I were excited to just get out of the house and go somewhere. We have tried hard to abide by the recommended protocols of social distancing and protective measures. For months, we have limited contact to just our family and a very small number of selected friends. I was nervous about attending such a public event, but after talking to Mark about the measures that were going to be taken by the hotel where the conference was being held, the “contract” that all attendee and speakers would abide by and the current COVID-19 situation in the Branson, MO, area, we decided the risk was within reason to attend the event in person.
Because of the limited number of speakers available, I decided to take on additional sessions from what I have done in the past. I was very happy with how my sessions went, and thought I would post where people can find my presentations. Additionally, Tracy decided to step outside of her comfort zone and become a volunteer. She helped with registration, swag setup, and anything else needed.
First up: the workshop
I was very happy with my sessions. The conference started with a full day of workshops and I took on the challenge of teaching a SharePoint Framework (SPFx) workshop after finding out that the original presenter Rob Windsor would not be able to travel to Branson due to the current pandemic situation. At the time the schedule was being built, the decision to have online presenters had not been made, so I was “gently encouraged” to take on this task by the SharePoint Cowboy, Eric Shupps, and others.
Since I had previously presented my other two sessions, most of my preparation was focused on the workshop. My first thought was “how am I going to fill up an entire day with good content.” It turns out that would not be the issue and after severely cutting some modules, I still couldn’t get to it all. It turns out that SPFx has a lot of stuff to learn, even in a beginner course. Who knew? (Actually, everyone that advised me along the way told me that I would probably have too much material)
I started building an outline and collecting resource material over a period of several weeks. As part of that process, Rob sent me a link to a public GitHub repo that had all of the Microsoft Learning modules about SPFx. These modules were primarily written by Andrew Connell, who is, in my opinion, the best trainer on this subject. #changemymind If you really want to learn SPFx, look into Andrew’s Mastering the SharePoint Framework course. It the best money I’ve ever spent on training. This material followed the outline that I had been developing for the workshop, so it made sense to evaluate it to see if I could use it. It turned out that about 80% of the content for my workshop could be derived from here. The slide decks are professionally built and look beautiful. I certainly gave credit to where the material came from, but this helped me rapidly build much of the workshop content, giving me time to fill in the other areas I wanted to cover and the demos.
Recently, I decided to create a public GitHub repository to house all of the material I use in presentations. The most common question I hear as a speaker is “are the slides going to be available?” GitHub makes this easy to do, so the slides and demo scripts for the workshop are all available at the following location:
//github.com/DonKirkham/Presentations/tree/master/2020 NACS-SPFx Workshop
Session 1: Introduction to SPFx
As I stated above, I have given versions of this session several times over the last few years, primarily because it addresses my passion to get developers started in SPFx. The session covers a little history, then dives into the setup of the local development environment as well as the online environment used for testing. Finally, it concludes with the building of your very first SPFx web part.
I built Module 1 of the workshop above to cover the exact same topics so I could use Module 1 to present this session. It worked beautifully, although the session was only 60 minutes vs. 75 for the workshop. I included a couple of extra parts in the workshop at the end of Module 1 to allow me to stop at the correct place, but left the extra material in the content for attendees to download at the link below.
//github.com/DonKirkham/Presentations/tree/master/2020 NACS-Intro to SPFx
Session 2: Augmenting Microsoft 365 development using Visual Studio Codespaces
I have been working with Visual Studio Codespaces since it became available as a public beta after Ignite 2019. While it took some trial & error to get things set up correctly for SPFx development, the result is an environment that is fast, flexible and ultimately disposable. I recently did an online presentation on Visual Studio Codespaces for the Leeds Power Platform User Group, so this session was almost complete. My problem was that Microsoft recently announced the Visual Studio Codespaces will be replaced by GitHub Codespaces over the next few months and Visual Studio Codespaces will be retired/turned off in February 2021. The problem is that GitHub Codespaces is in private beta and I’m on the waiting list!
I asked everyone I knew and the only people I could find that were in the private beta had not had a chance to really dig in. I found the current documentation for GitHub Codespaces and determined that the new service will work very much like Visual Studio Codespaces, so I decided to present what I knew about Visual Studio Codespaces with all the caveats that are currently known. As I write this, I was notified 2 days ago that I have been admitted into the private beta, so I have started the transition. At this point Visual Studio Codespaces has a better feature set and is more flexible, but this is still beta and I expect that by the time it goes to General Availability, the features will be very similar.
Regardless, here is the link to the session materials I used.
//github.com/DonKirkham/Presentations/tree/master/2020 NACS-Codespaces
Getting the materials
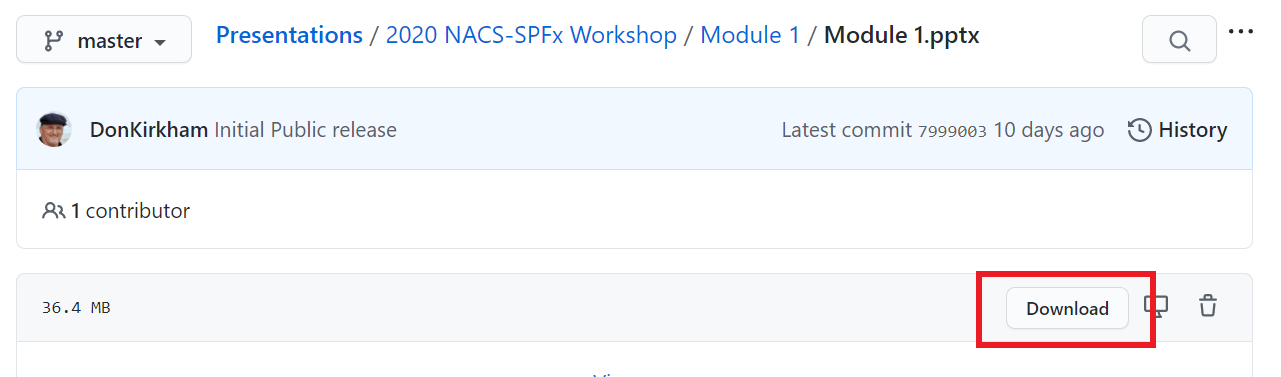
Normally, to get files from GitHub, you need to zip the whole repo and download it. I recently learned of a browser extension that allows you to download anything from the entire repo to individual files. The extension works in Chrome and the new MS Edge browsers. The extension is called “Refined GitHub” and adds several changes to the GitHub browser experience, but my current favorite is the download option.

You can find it here
Well, it’s time to wrap up this wrap-up. Hopefully, NACS will be a catalyst for other conferences to explore the possibility of a hybrid approach. There were definitely challenges to present in a way that was engaging for both the audience in the room as well as online, and I couldn’t agree more with Mark that moderators were the key to making it work. I think everyone had a great time and we certainly enjoyed the conference and just getting to hang out with great people.

Anyway, I hope to see you soon, in person or online.

