Using Teams Toolkit in WSL (updated)

I recently started a training course with the amazing Andrew Connell through his company Voitanos. The subject for this course is Microsoft Teams Development. This is an area I have wanted expand my professional expertise in for a while, so I am very excited about the course. We are using the Teams Toolkit to develop all of the project types available in MS Teams. Our first project is an app to be surfaced as a personal tab and since we want to build a modern UI, we are using the Tab option for “React with Fluent UI.”
As I have talked about before in this blog, I prefer developing most of my projects using WSL2 on a machine running Windows 10 or Windows 11 due to significant perfomance gains, as well as the hwo my work in WSL directly relates to the work I am doing in container enviroments (e.g., Docker, Codespaces, etc.). For my first project, I installed a fresh version of NodeJS using Node Version Manager (nvm). In VS Code, I installed the Teams Toolkit extension(TTK), version 5.2.0 and created a new app.
First, let me say how amazed I am at how much the Teams Toolkit automates for the developer. It performs several prerequisite checks like ensuring you are connected to a dev tenant to host your app, and creating a local enviroment to debug your app’s code. In the React project template, it also builds and provisions an Azure Function that can interact with your teams app. TTK provisions all of this for you, both in debug and production scenarios. So creation, development, debugging, and deploying are all handled by the TTK. While that is very nice, it sometimes leads to challenges when something doesn’t work and you are left to figure out for yourself where in the process the error is occuring and how to fix it. With that bit of foreshadowing, here we go …
First attempt to debug
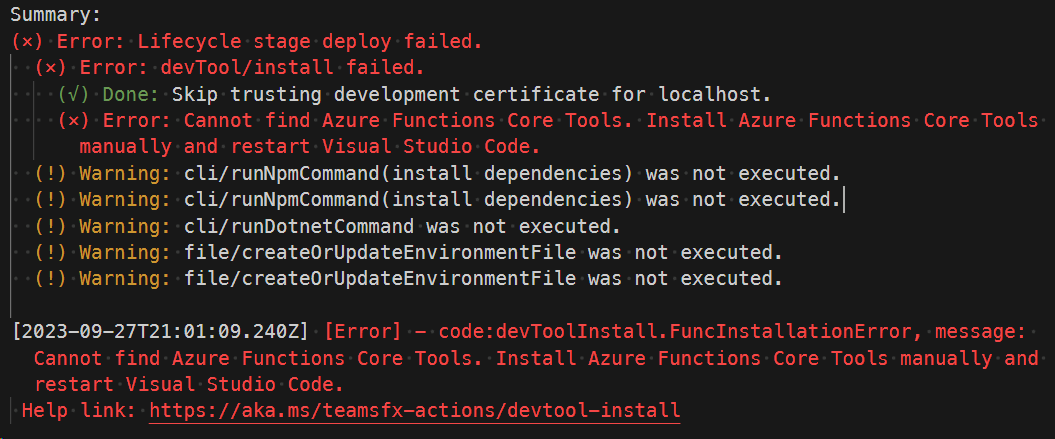
Everything was fine during the creation of my new app. My issues started when I started a debugging session. (The app can be run in debug mode immediately after creation.) When I launched the “Debug in Edge” profile(F5), TTK starts the process of setting up my new Personal Tab in my developer tenant. Everything was going fine until the process stops and this is displayed.
I followed the link at the end of the error message (https://aka.ms/teamsfx-actions/devtool-install) to find the details about the TTK devTools installations. It installs a self-signed certificate, Azure Functions Core Tools and .NET(dotnet)
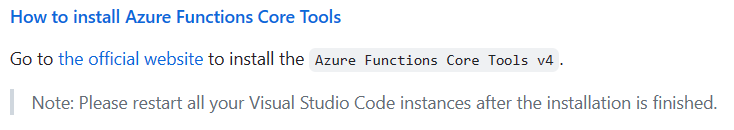
Based on the error message above, there was an issue with the a Azure Functions Core Tools installation. Fortunately, there is a troubleshooting section, which reads
Following the link to “the official website”, the solution is to install the package via npm in the global namespace of NodeJs. From the command line, run the following.
npm i -g azure-functions-core-tools@4 --unsafe-perm
A quick restart of VS Code and another attempt at debugging.
LESSON LEARNED! Make sure you shut down all instances of VS Code before re-opening your project.
Second attempt to debug
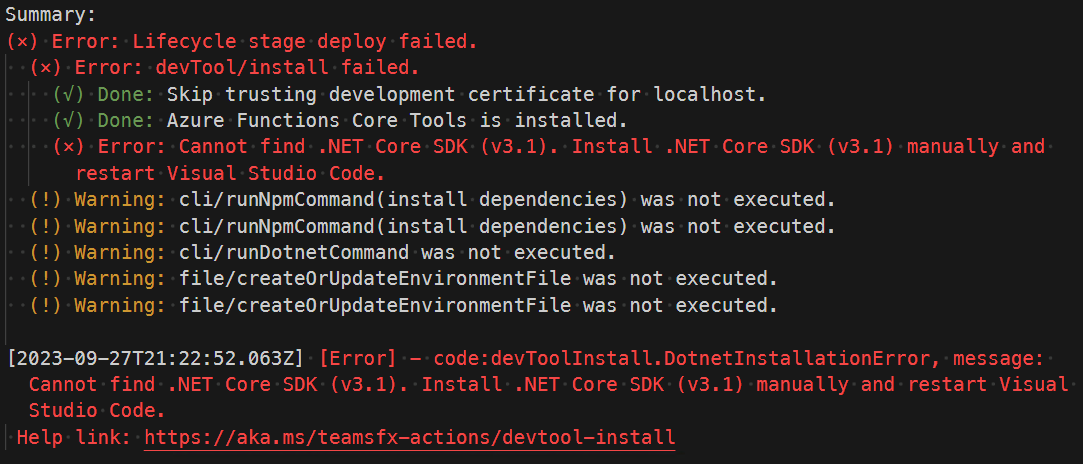
My next attempt results in this error
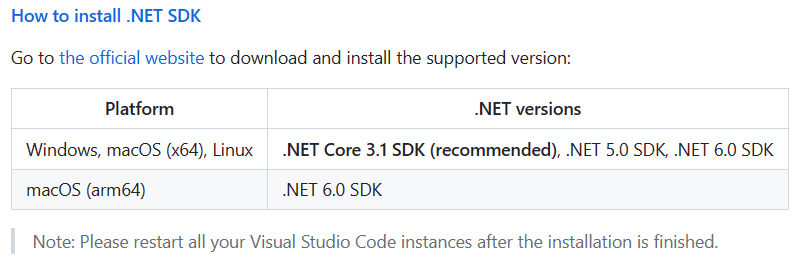
I again go to the “devtool-install” link at the bottom and find a troubleshooting section for the error I encountered about .NET SDK.
Even though the recommended .NET SDK version is Core v3.1, I elected to use the newer .NET 6.0 SDK. Rather than walking through everything in the official website, I’ll just show the steps I took to get it working.
This installs version 6.0.415 of the SDK. .NET updates often, with new version numbers, but each version has a unique path for its download. I was unable to find a nice url to point to “the latest version,” like “aka.ms/dotnet/6/linux/x64” or something similar. If someone knows of this, please let me know and I’ll update this script.
- At the command prompt, run the following commands to download and unzip the package
mkdir -p $HOME/.dotnet && cd $HOME/.dotnet
wget https://download.visualstudio.microsoft.com/download/pr/62a75533-4a7d-47e3-9863-4ab5eea04ea8/d802c8f82a8c2b5f276f68b87c682b70/dotnet-sdk-6.0.415-linux-x64.tar.gz -O dotnet.tar.gz
tar zxf dotnet.tar.gz
- Add .dotnet to the current PATH
export DOTNET_ROOT=$HOME/.dotnet
export PATH=$PATH:$DOTNET_ROOT:$DOTNET_ROOT/tools
Those last 2 commands will only make dotnet available for your current terminal session. Add those lines at the end of your .zshrc (or .bashrc) file to make dotnet always available. The following commands will do this for you. (Change “.zshrc” to “.bashrc” if you don’t use zsh.)
echo "export DOTNET_ROOT=$HOME/.dotnet" >> ~/.zshrc
echo "export PATH=$PATH:$DOTNET_ROOT:$DOTNET_ROOT/tools" >> ~/.zshrc
Run the command
dotnet --list-sdksand you should see that “6.0.415” is listed.Restart all instances of VS Code again
Third attempt to debug
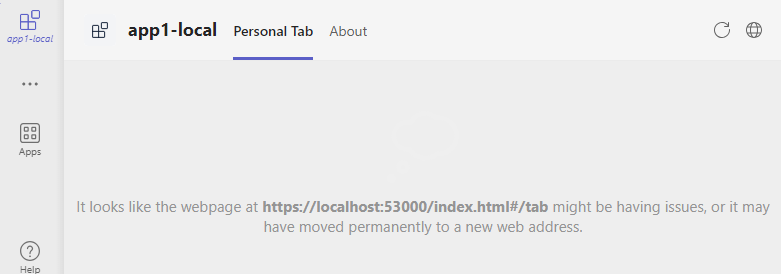
Once again, start Debug with Edge(F5). This time, the entire startup completes with no errors, including executing an “npm install”, which takes a minute or two, and opening Teams in the browser to the screen to add the new app. It all looks good until the contents of my new tab app never displays on the screen. Instead, this is displayed.

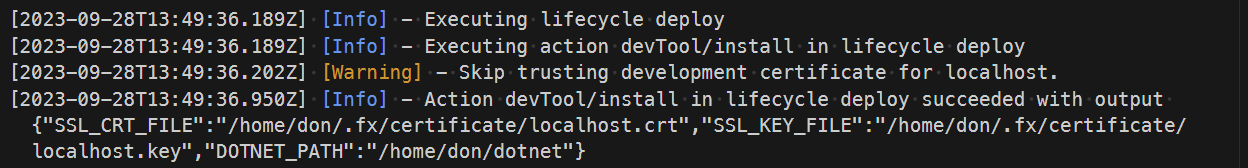
Ugh! There were no errors as everything spun up, but if I go back through the Output tab, I notice this

So TTK skipped trusting the development certificate (and didn't notify that this is going to be an issue!) We have seen a similar issue with SPFx development certificates in WSL, so this makes sense as to why this is not working. The app content code is running in a NodeJs webserver in WSL. In order for Teams (in the browser) to access the app, it must use a secure (https) connection, which requires the self-signed development certificate. Since WSL does not have access to Windows OS apps like certificate manager, we need to manually install this certificate. The challenge is always finding the certificate. Fortunately, the last line in the screenshot above shows us where to the certificate is located! This is how I installed it.
- Open Windows Explorer and navigate to the location where the certificate is located. In my case, it’s “/home/don/.fx/certificate/”
- Right-click on the “localhost.crt” file and choose Install Certificate
a. Choose the Current User location
b. Place the certificate in the “Trusted Root Certification Authorites” store
c. Proceed through the wizard to finish the installation - Reboot the computer
Finally!
At this point, everything worked and I could start debugging my app.
Summary
As far as I can tell, the certificate and dotnet steps only have to be done once for all Teams Toolkit projects in WSL. If you change to a different instance (i.e., version) of NodeJs, the Azure Functions Core Tools package will need to be installed.
I could not find any references to developers that have run into these issues. Digging into the TeamsFx project, I even found where the Linux certificate deployment is listed as TODO. 😲 I will update this post as I as needed if the process changes. I also hope to talk to the Teams Toolkit team to see how we can make this experience better, as I am not sure why the Azure Functions Core Tools and Dotnet can’t be automated. Stay tuned!!!
See ya soon!!!
Original post: 2023/10/03
Updated: 2023/10/27 - Fixed .NET installation script