Flicon: Find your Fluent UI icons in one simple place

Have you ever found yourself looking for an icon, but not able to quite track down the perfect one? Between SPFx projects and the new modern list formatting capabilities in Microsoft 365, I am often looking for the icon to perfectly represent my idea. Until now, this process involved browsing through the Fluent UI website in hopes that I will stumble across one that works. Now there is a better way: Flicon.io
This new site is the brainchild of Chris Kent, Microsoft Office Development MVP and speaker extraordinaire. As a member of the Microsoft 365 PnP Core team, Chris spends a lot of time working on samples of List formatting, often using icons in those samples. I’m betting that he got tired of trying to find appropriate icons for his entertaining demos on the weekly “Sharing Is Caring” calls and decided to build a better solution. The problem with the current process is that you can only search for icons by name and often the name does not fit into the category of icon you are looking for.
Flicon.io is a tool that lets you search for icons based on categories and tags that have been associated with each icon instead of just the name. Let’s take a look at how that works.
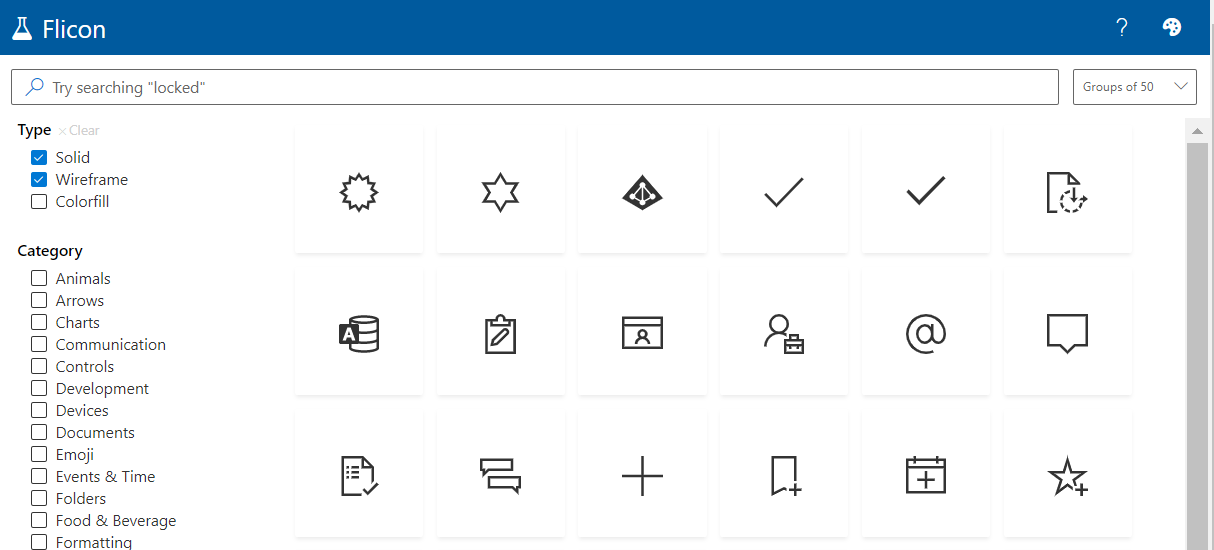
Open your favorite browser and head to www.flicon.io. The basic operation is very simple. Type in a search term for the icon you are looking for. The interface will instantly update to show the results. For example, type “boat”
At first glance, that looks pretty good. But if we turn on the names of the icons (I’ll show you how below,) we quickly realize that the name needed to find the icon in the Fluent UI website is not boat!
We would have needed to enter “ferry” in the Fluent UI website to find these same icons. While turning on names is one way to see the icon’s name, hovering over the icon will show you all of the details about the icon, including Name, Type, Category, Unicode and Tags. Additionally, there are tabs in the hover card for Variations, and Export. Variations show some different views of colors and shading for the icon. Export lets you save any icon as a scalable vector graphic (svg) file in the desired color with a transparent background.
There are even “copy to clipboard” buttons for name and Unicode. Nice touch!
You have options on the left side of the screen to narrow your search by Icon Types and Categories. Additionally, if you click on the palette icon () in the upper right corner, you are presented with several options on how the result icons are displayed.
You can change the theme to several options. (I trimmed the image down to 3, but there are more.) You can also change the size if the icons, determine if the name is displayed in the results, and whether a box is drawn around each icon in the results. The Advanced Color Options gives more fine-turned options for the color of the icons in the results. This is also where you can set the color of the icon before you export it.
Overall, this tool is fast, flexible and just what you need to quickly pick an icon for custom list formatting or a new SPFx WebPart. There is very clear guidance about the tool’s current limitations when you click the question mark (?) in the title bar. The tool is currently in beta and Chris is looking for feedback. He also explains that icon availability is based on the version of SPFx being used, so not all icons in the tool are available everywhere.
Many thanks to Chris for building this and making it available for free (now and always!) to the community. Sharing is Caring!
Hope to see you soon!

