SharePoint Devs be aware! DOM changes are happening!

Microsoft warned us! The Document Object Model (DOM) on web pages was a common target in my pre-SPFx solutions, especially the ones that used jQuery. When SPFx came along, Microsoft was very clear that the classes and element ids on the modern page were not an API. By that, they meant that there was no contract with developers that those values would not change in the future. The future is here!
Acknowledging Microsoft’s warning, I vowed to stay in the box and not rely on any classes that were not included as part of my solution. Other than “fixing” the workbench to behave like an actual page in SharePoint, I went a long time before breaking my vow. I have a client that complained non-stop about the white-space between web parts on their intranet homepage. I calmly explained multiple times why Microsoft chose to design the modern page with this white-space, but they insisted that I needed to change it. Eventually, the “client is right” mantra won, so I built a web part that would allow the client to adjust the horizontal and vertical spacing between web parts. Again, I warned them that one day the page might just disappear. Happy client == happy paycheck!
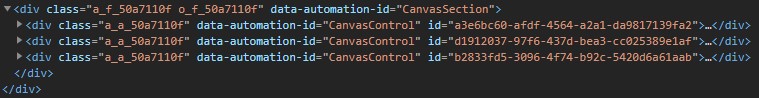
As soon as I got the call about the white-space being back, I had a pretty good idea what happened. Sure enough, when I cracked open the Dev Tools of my favorite browser (Edge), it didn’t take long to find the issue. The two classes I used to adjust spacing were no longer there. There were new classes in their place that seem pretty cryptic, having what appears to be an identifier (partial GUID) as part of the class name. Those class names did not look like a stable place to be targeting at all. To Microsoft’s credit, they (mostly) took the old class names and moved them into an attribute called data-automation-id. Not only did this help track down what had changed, but gave me new targets to “fix” my broken web part for now.
Caution, this next section is based solely on my inspection of the DOM changes coupled with a partial list of the classes that changed. (MS Docs Issue Log) I have no special access to the engineering team to confirm this is exactly what they did. Hopefully, there will be more official documentation coming from Microsoft, but this list is built to help me (and you) until that happens. The table below shows the old class name and the new data-automation-id. To use the data-automation-id, change your selector to be div[“data-automation-id”=“value”] where value matches the targeted element.
Let me be clear! I am NOT advocating that you make this a common practice. All of the warnings from Microsoft still apply about possible changes to any of the DOM on modern pages. You do this at your own risk that something may break in the future based on these settings.
| Previous Class | data-automation-id |
|---|---|
| .CanvasComponent | Canvas |
| .CanvasControlToolbar | canvas-control-toolbar |
| .CanvasLayout | CanvasLayout |
| .CanvasSection | CanvasSection |
| .CanvasZone | CanvasZone |
| .Canvas–withLayout | CanvasLayout |
| .ControlZone | CanvasControl |
I know there are probably a lot more of these, but these are the ones in the area that I was working with. Please feel free to correct any of these in the comments or let me know of additional items I can add to the table. I will update the table and re-post as needed.
See you soon!

